DES 240 Assignment 3
- Aaron Lee

- Oct 28, 2021
- 3 min read

This was our planning for milestones:
Week 9 Project planning
Week 10 Research, Iterative studies, and choose an idea
Week 11 Asset creation and coding implementation
Week 12 Putting everything together, documentation and submission
As. a technical lead I searched the coding ideas that useful for our project or try to coding implementation or Interaction mechanics.

I looked at the interaction mechanisms of various games, brainstormed ideas, and practiced coding some interactions such as clicking, dragging a mouse, and changing colors between frames. Using a placeholder, I experimented with the code so that the mouse's drag and color-changing interactions work. By the last week, I had created a final operational interactive program by integrating assets with work codes.
Week 9;
What I did this week is look at 2D games that can be coded and find useful coding technologies. And I'm thinking about making a coding game, so I'm going to make a game mood board. I went to draw ideas to help Chandra. Also, the mouse fuction was seems very useful for the ideas we are planning. So I have to go learn about it next week.
Week 10;
This week, we will learn more about coding, watch videos related to ideas 1, 3, and 7, and follow the videos to practice coding. So I was able to do a very simple coding operation that changed colors with "drawing objects." However, the code is not 100% perfect, and the image must be used in the final stage. So next week, we will select the final idea and I will try to make an idea on the code using images.
Week 11
This week, I finished practicing coding to change the background image according to the location of the image (trash). However, the mouse point disappeared as the image of holding the mouse quickly moved. So I have to ask about these issues in this week's tutorial.
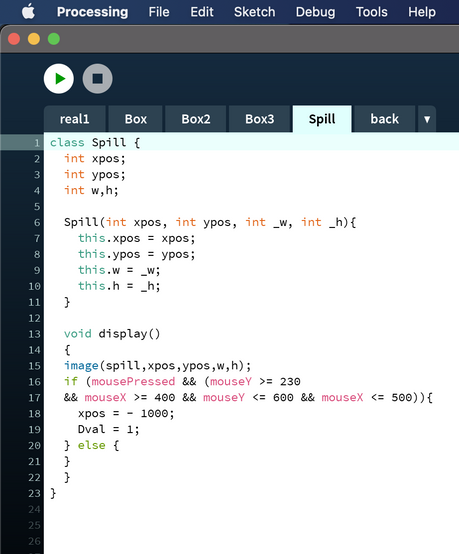
I was able to solve the problem before the tutorial. This is because I didn't use "mouse drag" and "mouse loosening." So even if I moved the mouse faster, I was able to move the image (trash) smoothly. Other problems: Because similar coding is used, summary coding should be created using the class. So I need to find out the class functions and how to summarize these problems.
Week 12:
This week, I solved most of the problems using class function, and in addition, I was able to create a function to erase spill water using mouse pressed. Fortunately, all the coding moved normally and I was proud that I was able to complete the coding like this.
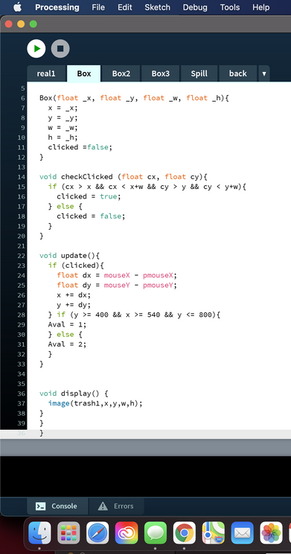
The final Practise coding:
I record the final version of practise coding. However, in this case that coding of length was too long and massive. So, I move on to solve this issues using class fuction. Therefore I could solve the issuses using Class fuction. The code was no more massive.
Final version:
It is to convey how our decisions affect the environment and the measures we can take to reduce water pollution. Cleaning our rivers and reducing the pipeline of pollutants may be the first step toward cleaner habitats. From an abstract point of view, this art shows that society relies on urban, agricultural, and industrial production as we become ignorant of the cumulative effects on waterways that result in unhealthy ecosystems. The certain color palette is intended to emphasize the user's attention to the river. The overall message, which combines art and interaction, expresses the need for control over habits and lifestyles as well as consumerism in our society.
We think we have mastered new designs or skills. We thought, designed, and received feedback to go in the best direction. But it still feels like our work is not perfect in detail or coding. If we do this project again, we will investigate more diverse interactions and this process a little more deeply. We can make it by adding sound or several new coding technologies for this.
Final coding screenshot:




























Comments